Добавление статей на Фитфан
После авторизации нажимаем:
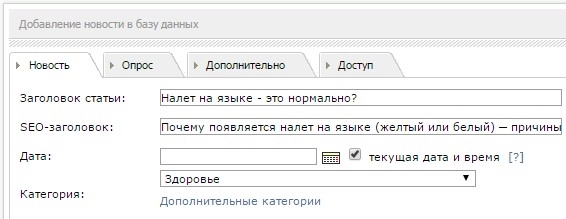
Заполняем заголовки и выбираем категорию статьи:

ЗАГОЛОВОК должен заинтересовывать читателя. Желательно делать короткий заголовок и он не должен быть абстрактным, т.е. заголовок должен явно сообщать о чем статья. В то же время заголовок не должен быть банальным. Например, статью на скриншоте можно было бы назвать "Налет на языке" или "Про налет на языке". Это звучит более примитивно, чем "Налет на языке - это нормально?".
SEO-ЗАГОЛОВОК наоборот должен быть длинным (до 70 символов включая пробелы) и содержать как можно больше самых популярных ключевых слов, связанных с темой статьи. Узнать их можно в сервисе wordstat.yandex.ru
Например: (нажмите, чтобы увеличить)

Исходя из популярных ключевых слов получился seo-заголовок: "Почему появляется налет на языке (желтый или белый) ─ причины и лечение". Другой возможный вариант: "Причины и лечение налета на языке у взрослого, ребенка или грудничка".
Seo-заголовок не может быть просто перечисление ключевых фраз через запятую! Он должен выглядеть как предложение. Можно использовать скобки, тире, двоеточие.
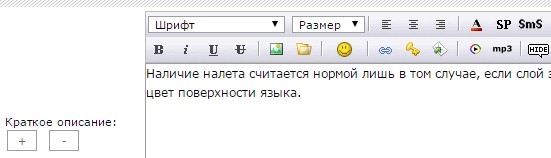
В КРАТКОЕ ОПИСАНИЕ можно скопировать 1 интересное предожение из статьи, которое дополнительно заинтересует читателя открыть полную статью.

В ПОЛНОЕ ОПИСАНИЕ вставляется текст статьи целиком.
В ОБЛАКО ТЕГОВ нужно добавить слова или словосочетания, отражающие тему статьи или темы затронутые в статье. При этом стоит избегать общих слов, а также дублирования. К примеру, если статья про иммунитет, в облако тегов стоит записать тег "иммунитет", но не писать "здоровье" и "имунная система".
Оформление статей
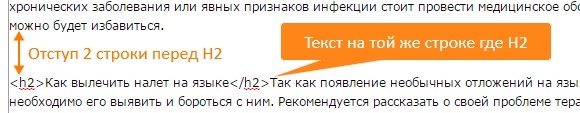
ПОДЗАГОЛОВКИ выделять тегом H2:
Подзаголовки более глубокого уровня вложенности можно выделять тегами H3,H4.
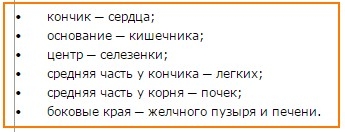
НЕНУМЕРОВАННЫМ СПИСКОМ оформлять только короткие фразы:

НУМЕРОВАННЫЙ СПИСОК используем для предложений.
ЖИРНЫМ ШРИФТОМ выделять:
1. Цифры с обозначениями. Например: 200 мл, 50%, 1000$, 20 г.
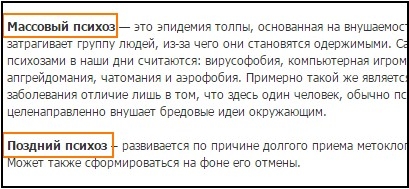
2. Определения в начале абзацев:

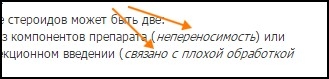
ТЕКСТ В КРУГЛЫХ СКОБКАХ выделять наклонным шрифтом.

Загрузка и добавление картинок
Нажимаете на иконку для загрузки картинок:
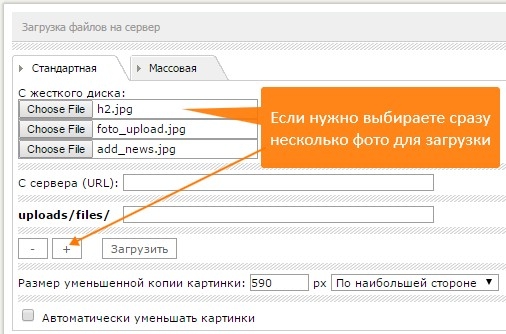
В открывшемся окне выбираем какие фото нужно загрузить:

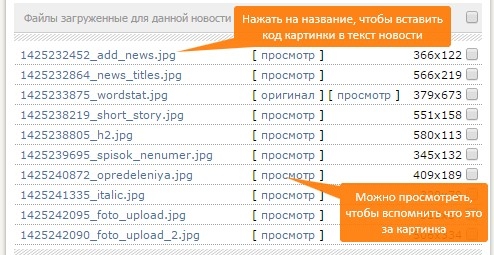
Загруженные фото появятся в списке. К названию каждого файла добавится цифровая часть (для уникальности названия):

Код картинки автоматически вставляется в то место статьи, где был курсор.
Максимальная ширина картинки 590px (на всю ширину колонки). Такая картинка вставляется между абзацами текста.
Если нужно вставить картинку, которую будет обтекать текст справа или слева, в этом случае ширина картинки должна быть 250-270px.
Для добавления ИКОНКИ в статью следует сделать в любом графическом редакторе картинку размером 200х200px, закачать ее как было описано выше, и затем вставить URL картинки в поле "Иконка" без тегов:

Публикация статьи
Если отмечен чекбокс "Опубликовать новость на сайте", после сохранения статьи, она будет выводится на сайте. Если же чекбокс не отмечен, статья просто сохранится в базе данных.